很多同学咨询计算机教程网在使用VScode中用感叹号不能生成html骨架的解决方法
我们平时在vscode中用常常是用输入法英语状态下!直接生成html骨架
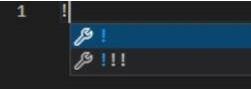
在html中输入!加回车

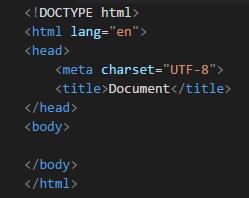
即可生成下图html骨架

但是由于VScode升级到1.69后,直接在html中输入!无法生成骨架
现在在html中输入!加tab/回车
就只是一个!

解决方法 :
方法1(升级前后都可以用):
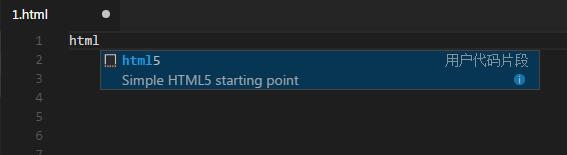
在输入法英语状态下,在空白html中输入html或html:5回车即可


就可以啦~
方法2(可能不适用升级后的版本):
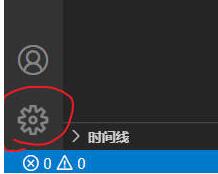
在VScode中点左下角的齿轮

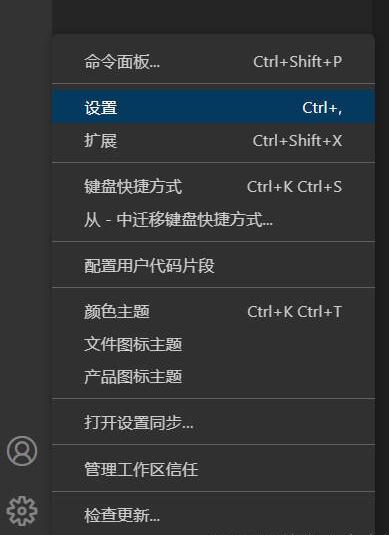
然后点里面的设置

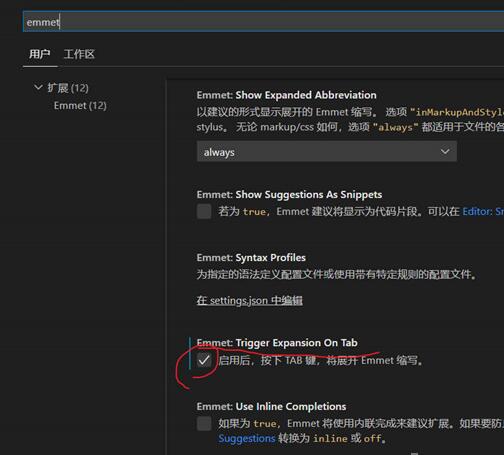
在上面的搜索设置框里搜emmet,然后在下面找到Emmet:Trigger Expansion On Tab勾选上,
即可在html中,输入!后按tab可生成骨架

方法3:
可以考虑直接复制本文的骨架代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>